WEBフォントとは
WEBフォントを使うことで、ホームページ(WEBサイト)内の文字をお好みに合った書体に変更することができます。
フォントは、サーバーから呼び出して表示するため、ホームページを閲覧している方は環境には全く関わりません。
また、レンタルサーバー会社が、提供しているフォント(書体)を無料で利用することができます。
Webフォントを利用すると、文字を画像化する事なくWEBサイトにあった明朝体やデザイン書体自由に変更する事ができます。
言葉と書体の組み合わせによって印象の変化が感じられます。
フォントはサーバーから呼び出して表示しているので閲覧者の環境に依存せず表示でき、CSSと組み合わせればデザイン表現も柔軟に行えます。
WordPressをWEBフォントのをプラグインを使って簡単に導入。
WordPressでWEBフォントを使いたい場合は、公式のプラグインを使って簡単に導入することができます。
今使っているレンタルサーバーが、XSERVER(エックスサーバー)、さくらのレンタルサーバを利用の方はプラグインで導入も簡単!
エックスサーバーでは、WEBフォント機能を利用することで、誰でもかんたんに美しいWEBサイトを製作することが可能になります。「モリサワ」が提供する「TypeSquare」から33書体のWEBフォントを利用可能です。
設定方法
https://www.xserver.ne.jp/manual/man_server_webfont_wp.php
さくらのレンタルサーバでは、プラグインで導入も簡単!
さくらのレンタルサーバ(スタンダードプラン以上が対象)で、33書体を7.5万ページビューまで表示できます。WEBフォント機能はさくらのレンタルサーバ内に設置されたWordPress内でのみ使用可能なプラグイン形式で提供。
そのため、利用されているWordPressのテーマによっては正常に動作しない場合もあります。
設定方法
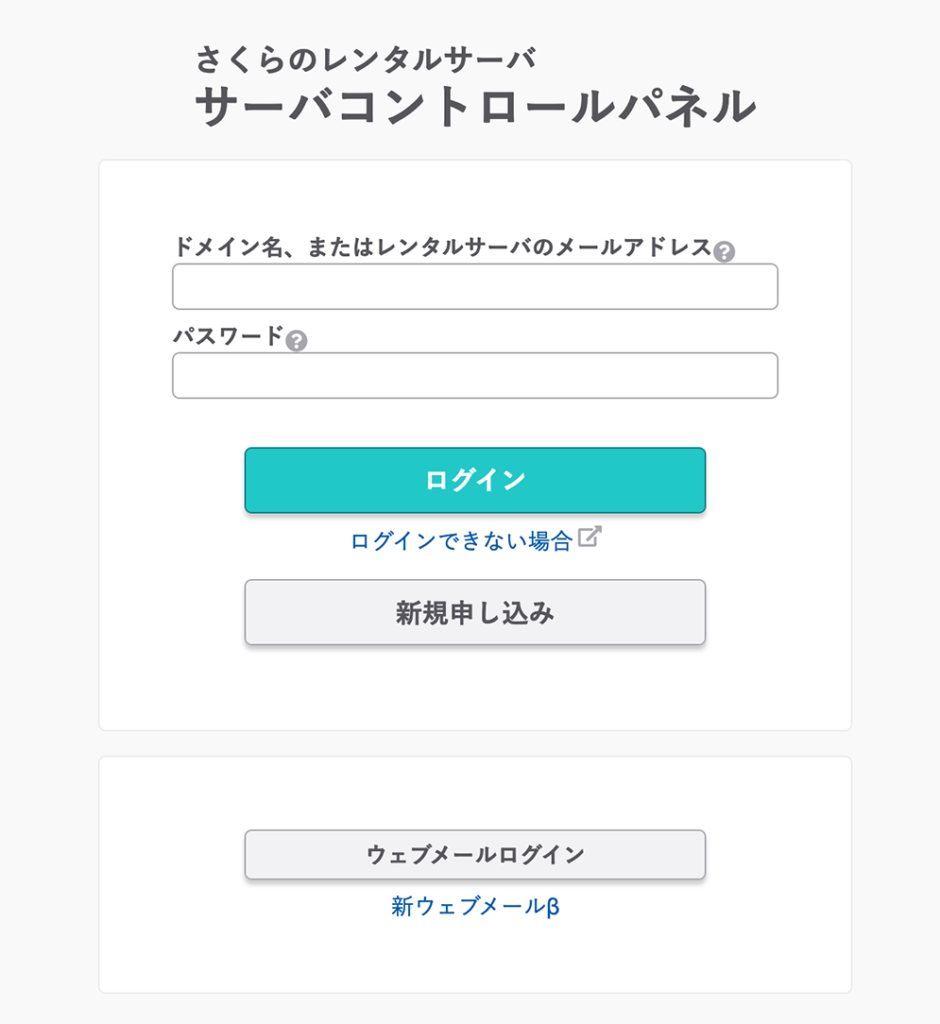
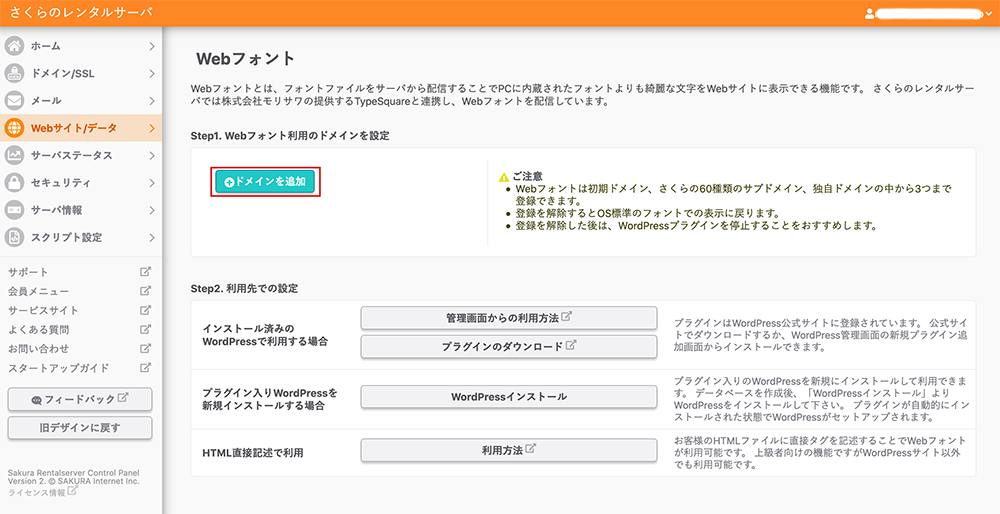
サーバコントロールパネルへログインします。

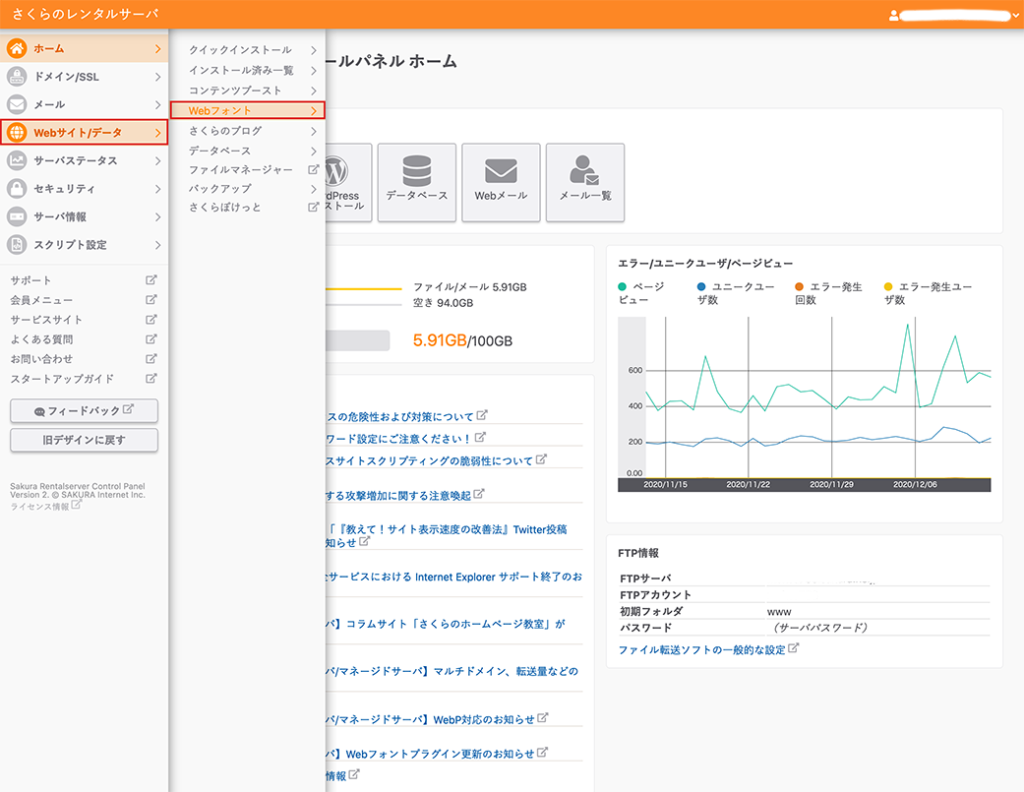
『Webフォント』をクリックします。

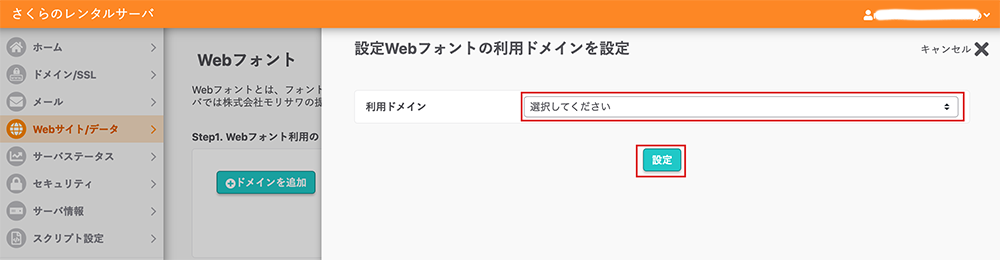
登録ドメイン名に設定したいドメインを追加します

ドメイン名を選択します

インストール済みWordPress管理画面へログインします。

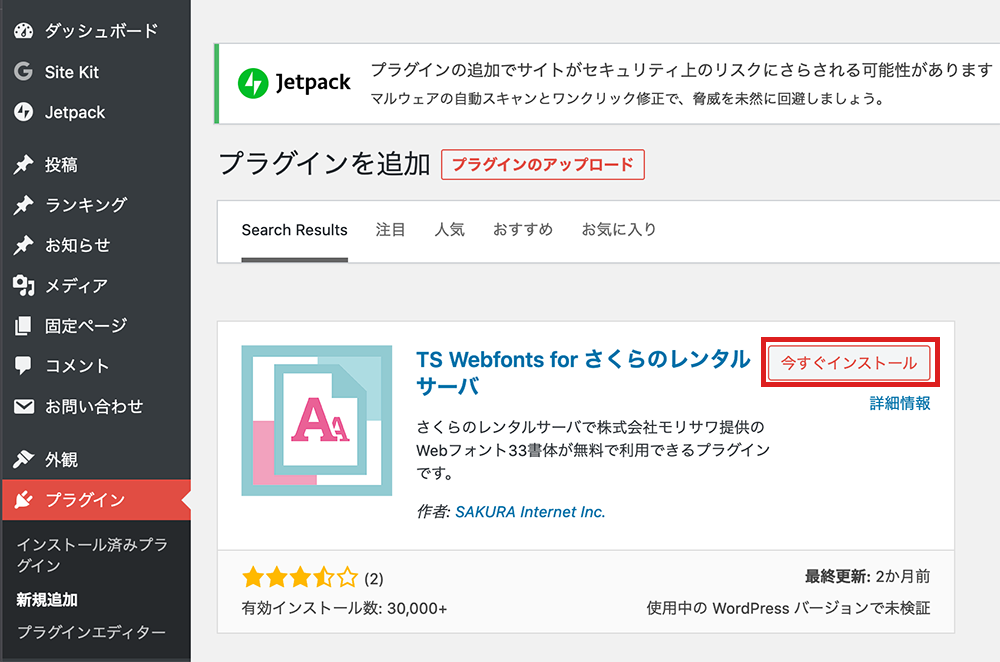
プラグインからTS Webfonts for SAKURA RSを「今すぐインストール」して、有効化します。プラグインから新規追加で「TS Webfonts for SAKURA RS」検索しすい。下記のように表示しましたら「インストール」してください。

インストール済みプラグインからTS Webfonts for SAKURA RSを有効化します。フォントテーマメニューから好きなテーマを選択して、『フォントテーマを更新』するをクリックします。

フォントテーマを更新したサイトにアクセスし、表示を確認します。
https://help.sakura.ad.jp/206091582/
WEBフォントQ&A
Q:モリサワフォントやTypeSquareとは何ですか?
A:株式会社モリサワが提供する、フォント製品です。WEB、紙、TVなど媒体問わず広く利用されています。TypeSquareとは、モリサワの提供するクラウドフォントサービスです。
Q:WEBフォントのメリットは何ですか?
A:画像化する場合と比較して、文字変更が容易にでき、サイズ変更に強いのでレスポンシブデザインとの親和性が高い事が特徴です。
Q:月間の利用可能PV数を超えるとどうなりますか?
A:WEBフォントの表示はされず、デフォルトのフォントで表示されます。料金は発生致しません。月間ページビュー数は、コントロールパネルでご確認いただけます。